728x90



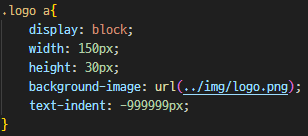
display: block;
a태그는 inline 요소라서 width, height와 같은 크기 조절이 안되기 때문에 블록요소로 바꿔주고 크기를 조절해줍니다.

background-image: url();
로고 이미지를 넣어줍니다.


text-indent
html의 글씨의 위치를 이동시킵니다.
text-indent를 사용하지 않으면


배경이미지와 글씨가 겹쳐서 나오기 때문에

text-indent 값을 마이너스로 주어 왼쪽으로 멀리 보내버리면 브라우저의 위쪽 왼쪽은 사용자가 볼 수 없게 되어

글씨가 사라져보입니다.
728x90
