background-image
: 태그 배경에 이미지 삽입
background-image: url()

이미지가 태그 공간의 크기에 맞춰서 여러개가 나타남
background-repeat
: 이미지 반복 설정

no-repeat

repeat-x

repeat-y

background-position
: 배경 위치 지정
left top right bottom center


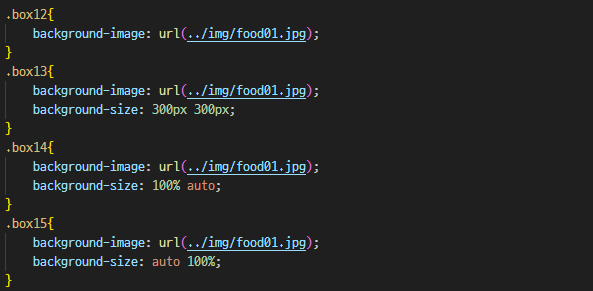
background-size
: 배경 사이즈 지정
사이즈 쓰는 방향은 가로 세로


cover: 공간의 배율과 이미지의 배율이 일치