728x90
form 태그
<form action="" method="">
- action: 데이터를 전송 할 서버 측 파일 주소
- method: get / post
<fieldset></fieldset>
: 그룹
<legend></legend>
: 그룹의 제목
<div>
<form action="">
<fieldset>
<legend>개인정보</legend>
<div>
<p>이 름 : </p>
<p><input type="text" value="김길동"></p>
</div>
</fieldset>
</form>
value는 서버로 전달하는 값
input 태그
<input type="">
- type
text
password
search
url
tel
checkbox
radio
number
range
date
month
week
time
datetime
datetime-local
submit
reset
image
button
file
hidden
<div>
<p>이 름 : </p>
<p><input type="text" value="김길동"></p>
</div>
<div>
<p>아이디 : </p>
<p><input type="text" placeholder="10글자 이상"></p>
</div>
<div>
<p>비밀번호 : </p>
<p><input type="password"></p>
</div>
**radio 버튼 하나만 선택할 수 있도록 만들려면 name 을 동일하게 해주면 된다.
<div>
<p>성별 : </p>
<p>
<input type="radio" id="genderM" name="gender" checked>
<label for="genderM">남</label>
<input type="radio" id="genderF" name="gender">
<label for="genderF">여</label>
</p>
</div>
label 태그
: input 태그의 이름표
<input type="" id="">
<label for=""></label>
여기서 input의 id와 label의 for의 값이 같아야 이어집니다.
<div>
<p>성별 : </p>
<p>
<input type="radio" id="genderM">
<label for="genderM">남</label>
<input type="radio" id="genderF">
<label for="genderF">여</label>
</p>
</div>
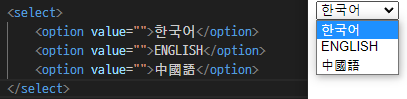
select 태그

textarea
: 글 상자
- rows 속성: 행의 수 지정
- cols 속성: 열의 수 지정
728x90
