728x90
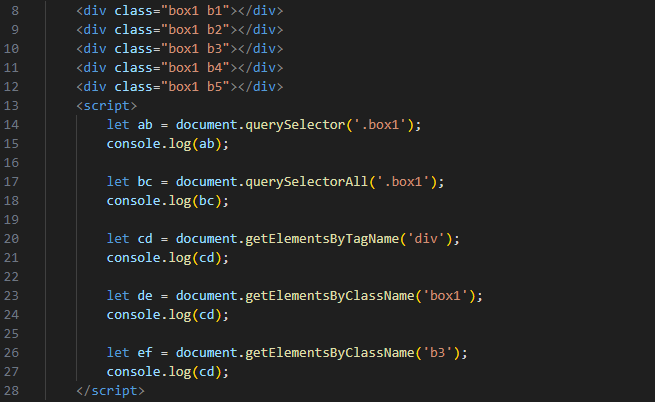
getElement 메소드
document.getElementById('')
: 아이디 값과 일치하는 요소 선택
document.getElementsByClassName('')
: 클래스 이름과 일치하는 모든 요소 선택
document.getElementsByTagName('')
: 해당 태그 이름과 일치하는 모든 요소 선택
getElementsByName('')
: name 속성과 일치하는 모든 요소 선택


querySelector 메소드
document.querySelector('')
: 첫 번째로 일치하는 요소 선택


document.querySelectorAll('')
: 일치하는 모든 요소 선택
배열로 저장이 되어 for문을 사용해주어야 함!


둘의 차이
getElement는 속성 값으로 요소 선택
querySelector은 CSS 선택자로 요소 선택, 단일 선택


728x90
