728x90
ToDo List 만들기

기본 HTML 틀을 만들어줍니다.

js를 학습하기 위함이니 css는 따로 넣지 않겠습니다.

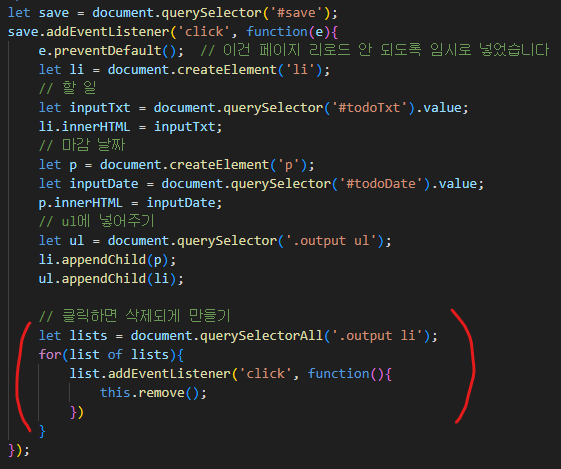
등록 버튼을 누르면 동작되도록 addEventListener를 사용해줍니다.

등록 버튼을 누를때마다 목록이 만들어져야 하기 때문에
createElement로 li태그를 만들어 appendChild로 li태그를 ul태그에 넣어줍니다.

.value를 사용하여 인풋값을 받아오고 innerHTML로 li태그 안에 넣어줍니다.

이렇게 할 일을 적고 등록을 누르면 인풋값이 할일 목록에 나옵니다.
동일한 방법으로 마감 날짜도 만들어주시면 됩니다.


(css가 없어서 모양이 좀 이상합니다..)
목록 삭제 하는 법

등록으로 만들어진 li 태그들을 querySelectorAll을 이용하여 배열로 저장합니다.
for문을 이용해서 li들 하나하나 클릭했을 때 클릭한 li를 삭제하도록 remove() 해주시면 됩니다!
728x90
