728x90
구글 폰트 적용하는 법
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글폰트 사이트에 접속해서 맘에드는 폰트를 선택합니다.

원하는 폰트의 크기 옆에 Remove Regular 버튼을 눌러주면

오른쪽 상단에 메뉴를 클릭하시면 글꼴이 추가된 것을 확인할 수 있습니다.

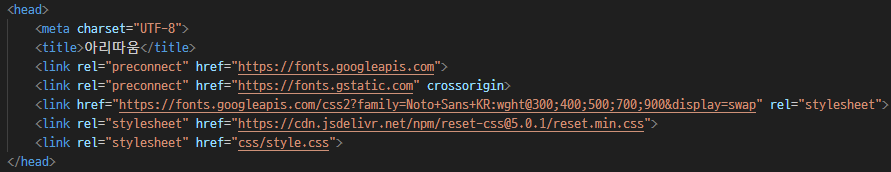
위 코드는 html <head> 안에
아래 코드는 CSS 문서에 복사 붙여넣기 하시면 됩니다.


브라우저에 적용된 태그 글꼴 무효화
https://www.jsdelivr.com/package/npm/reset-css
jsDelivr - A free, fast, and reliable CDN for JS and Open Source
Optimized for JS and ESM delivery from npm and GitHub. Works with all web formats. Serving more than 150 billion requests per month.
www.jsdelivr.com

해당 사이트에 접속해서 해당 코드를 html <head></head> 태그 안에 넣으면 됩니다.
기본세팅


728x90
